
このブログを運営し続けていくなかで、アドレスバーに「保護されていない通信」と出現するのに違和感を感じていました。
![]()
アドレスの横に「!」が入っているのですが、これが「保護されていない通信」ということです。
そしてこの度、晴れて常時SSL化することができました。
![]()
調べてみると、SEOにも多少影響がでるようなことも分かりましたので、今後のために設定しておいて良かったです。
この作業、私が利用しているレンタルサーバーである「ロリポップ」にて設定したのですが、なかなか大変な作業でして、実は設定してから10日ほど経ちましたが、まだすべて解決していない状態なのです。
おそらくこのような事態に陥られた人もおられるのではないかと、私自身の記録としても記事にしておこうと思いました。
記事の内容
常時SSL化とは
私は普段からインターネットブラウザは「GoogleChrome」を活用しているのですが、独自SSLが設定されていないページには2018年7月より警告がでるようになりました。
通信が暗号化されているか、されていないかの差なのですが、それが冒頭で申し上げました「!」「保護されていない通信」ですね。
アドレスが「http://~」か「https://~」のたかが「s」1個だけの差なのですが、これがサイトの信頼の証なのですね。
やっぱりこのサイトを第三者が開くには少々抵抗あるじゃないですか。そのためきちんとしておかないと、という気持ちになり、少しずつ準備を始めることにしました。
恐らく今後は、かなりSEOにも差が出てくるように思います。
ロリポップなら無料で利用可能

調べてみると、独自SSLの設定は、月額1000円~2000円程度が必要となります。
そればっかりは仕方ないかなと思っていたのですが、ロリポップにはさまざまなサービスを提供されており、ロリポップ独自にサービス提供されているものに「無料独自SSLを設定する」というものがありました。
まずはこの無料のものにしようと考えました。
ひとつの独自ドメインに対して、サブドメインも含め100件のSSLを設定できますので、必要なアドレスはすべてSSL化できるなと思ったのです。

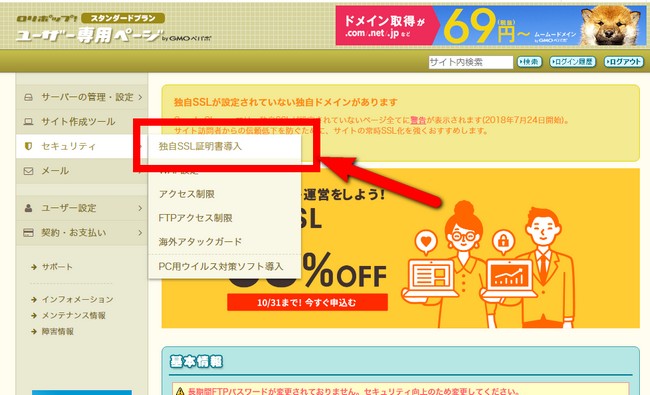
設定は簡単です。ログインし「ユーザー専用ページ」から「セキュリティ」内にある「独自SSL証明書導入」をクリックします。
するとそのページ内に「SSL保護されていないドメイン」が表示されますので、そのアドレスをクリックし、「独自SSL(無料)を設定する」をクリックするだけです。
これですべてが完了すると思われました。
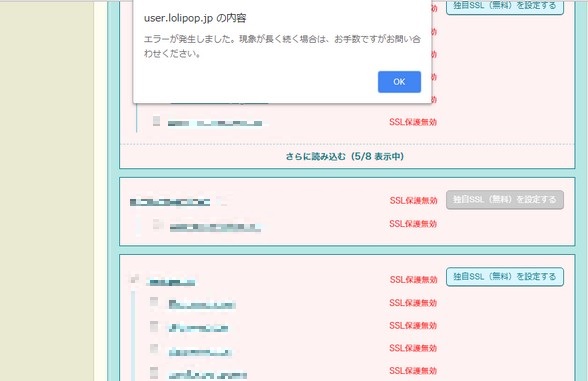
何度やってもエラーがでる!!(汗)

その画像を見て頂いてもお分かりになるように、
「エラーが発生しました。現象が長く続く場合は、お手数ですがお問い合わせください。」と出ます。
最初は「あ~エラーか!」って程度だったのですが、いつまでたっても同じエラーがでます。とうとう、その日には設定できませんでした。
これが2018年9月28日のことです。
そして次の日、9月29日にも同じ作業を行いましたが、やはりできません。それでロリポップのサポートからメールを送信しました。
するとこんな返事がきました。
わたしはかつて独自ドメインを10個ほど取得していて、もういくつかのドメインは更新期限が切れており、活用できなくなっています。
「そのドメインについては更新手続きをしないと、独自SSLの設定はできませんよ」って内容でした。
いやっ、違うんですよ。そのドメインはもういいから、今活用しているこのブログのドメインをSSL化したいんですよ。
もう一度、その旨を連絡しました。すると、「現在調査中」との返事が来まして、「取り急ぎ設定する独自ドメインについては、代行で設定します」とのことでした。
ありゃ、なんかトラブルかな・・。
でもまあ、設定してくれるんだからお任せしておこうと、お願することにしました。
その連絡をしたのが10月4日で、代行で設定完了したと連絡が来たのが10月5日で、最初の設定からすでに1週間が経過していたのです。
「https://~」と表示するも「カギマーク」が現れず!
やれやれと思ってたのですが、ここからがさらに大変でした。
なかなか「カギマーク」になってくれないんです。
また設定が完了しても「http://~」でもサイトが閲覧できる状態になっています。「https://~」にリダイレクトするようにこちらで設定しなければなりません。
簡単にいいますと、その「リダイレクト設定」をしておくと、仮に「http://~」で検索したとしても、自動的に「https://~」表示してくれるようにするためのものです。
これはそれほど難しくはありません。

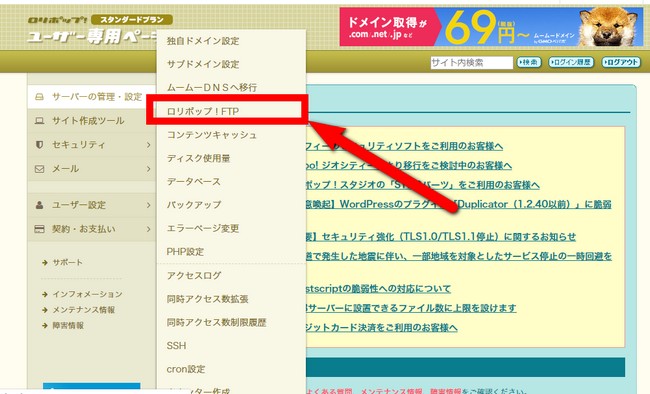
「ユーザー専用ページ」から「サーバーの管理・設定」を選び、「ロリポップ!FTP」をクリックします。
SSL化するドメインの「.htaccess」というルートフォルダーを開き、内容を書き加える作業を行います。
「.htaccess」の最上段に、以下を書き加えます。
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
プラグイン「Search Regex」の活用
実は、リダイレクト設定してもまだ駄目で、サイト内にある「http://~」をすべて「https://~」に書き換えねばなりません。
しかし、ページ数が多くなってくると、内部リンクなどかなりたくさんになってきますし、一つずつ書き換えるとなると、とても大変です。
こんなときには、すべて一括置換ができるプラグイン「Search Regex」を活用することがいいでしょう。
プラグインの「新規追加」から「Search Regex」を検索すると出てきます。インストールしてしまいます。
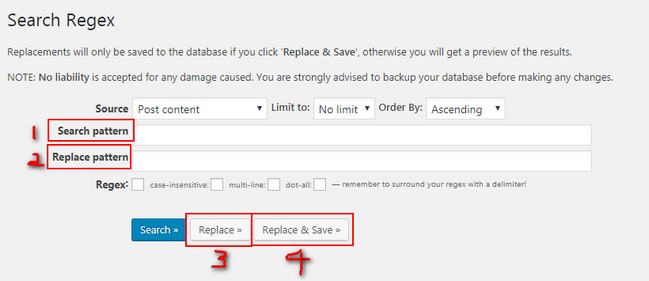
インストールできましたら、管理画面の「ツール」から「Search Regex」をクリックして、設定画面にします。

全部英語ですが、それほど難しいものではありません。
1、「Search pattern」探したい文字を入力する
2、「Replace pattern」置換したい文字を入力する
簡単にいいますと、1には「http://wo-up.com」が入り、2には「https://wo-up.com」が入ります。
すると、1で入力したドメインがすべて2に入力したものに置換されるということです。
これ、入れ間違うとえらいことになりますから、気をつけてくださいね。
1と2に入力が終わると、3の「Replace」をクリックします。すると、1で検索したものを2に置換する「例」が表示されます。
この時点ではまだ置換されていませんので、ご注意を。例を見て、問題なさそうであれば、4の「Replace & Save」をクリックします。
これで一括置換は終了です。
しかしまだカギマークは付かず!「http」を探す旅に(笑)
さて、この時点で大まか「https://~」に変換されているのですが、まだどこかに「http://~」が残されているはずです。
ここまで来たら、ぼちぼち探すしかありません。
記事内にある内部リンクについては、さきほどの一括置換で問題なく置換されていたのですが、トップページのリンクにいくつか「http://~」が残されていました。
画像のURLの変更の仕方
最後の最後に発見したのは、ヘッダー画像です。これはなぜか一括置換されなかったのです。
ヘッダー画像のURL変更は次のように行いました。
ワードプレスの管理ページは、「https://○○○/wp-admin/」となっていると思いますが、このURLのあとに「options.php」を追加して、そこにアクセスします。
「https://○○○/wp-admin/options.php」
こんな感じになります。すると「すべての設定」というページにアクセスすることができます。かなり下の方にまで下がっていき、「upload_path」「upload_url_path」を探してください。最初はどちらも空になっているはずです。
「upload_path」には「(なにも書き込まず)」
「upload_url_path」には「https://○○○/wp-content/uploads/」
と設定しました。
最後にメディア設定をお忘れなく

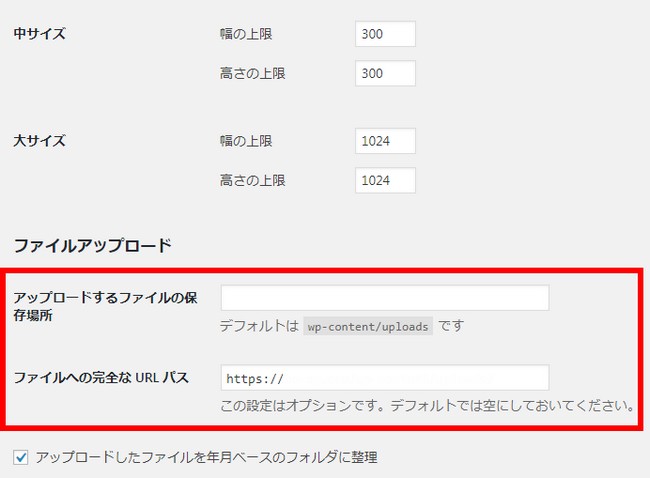
さきほどの「すべての設定」で「upload_path」もしくは「upload_url_path」を変更すると、メディア設定の赤で囲んだ部分が出現します。
この項目を、先ほど書きこんだ内容になっていれば完了です。
ようやくカギマークが!!
これでようやくSSL化が完了し、保護マークである「カギマーク」が無事に現れるようになりました。
ただし、先ほどのロリポップでのエラーに関しては、10月8日現在で未だ復旧しておりません。
原因についてはロリポップ側で調査中ですので、また追ってお伝えしたいと思います。